Friday, July 23, 2010
I've consolidated my blogs
From now on, I'm posting everthing to my main blog: Pigs, Gourds, and Wikis. Come join me over there!
Wednesday, February 10, 2010
The Importance of Character Encodings
I'm amazed at how many non-supported characters I see out on the Web. I spent a long time researching and deciphering just how to use the proper character encoding so that this doesn't happen to you. You can read all about it in Chapter 21, Symbols and Non-English Characters, of my HTML, XHTML, and CSS: Visual QuickStart Book.
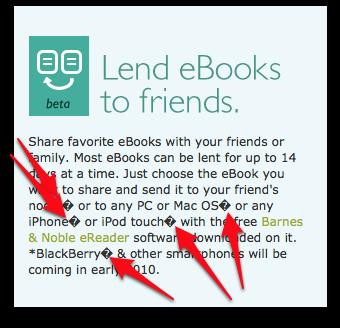
Doing some research on Barnes and Noble's new electronic book reader, the nook, I saw this:

Looking at the source code, you can see that B&N did not declare their character encoding. Firefox assumed it was UTF-8, but since it wasn't, the special symbols display incorrectly. If you're just a Web site visitor and want to see the page without those annoying question marks, go to View > Character Encoding, and choose a different encoding from the one Firefox tried originally. If that happens to match the character encoding that the Web site creator used, you're in luck. If not, try again until you find it.
If you're a Web site designer, be sure and declare your page's Character Set so that browsers don't have to guess. At the top of your page, put:
<meta http-equiv="content-type" content="text/html;charset=code" />
where code is the character set encoding you used to write your page. I explain how to tell which one you used (and how to choose an appropriate one if you're not already), in my book!
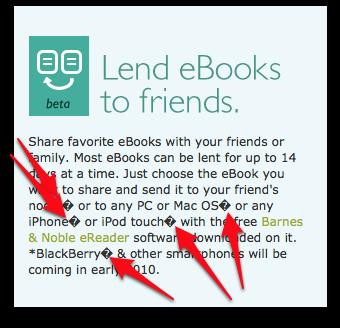
Doing some research on Barnes and Noble's new electronic book reader, the nook, I saw this:

Looking at the source code, you can see that B&N did not declare their character encoding. Firefox assumed it was UTF-8, but since it wasn't, the special symbols display incorrectly. If you're just a Web site visitor and want to see the page without those annoying question marks, go to View > Character Encoding, and choose a different encoding from the one Firefox tried originally. If that happens to match the character encoding that the Web site creator used, you're in luck. If not, try again until you find it.
If you're a Web site designer, be sure and declare your page's Character Set so that browsers don't have to guess. At the top of your page, put:
<meta http-equiv="content-type" content="text/html;charset=code" />
where code is the character set encoding you used to write your page. I explain how to tell which one you used (and how to choose an appropriate one if you're not already), in my book!
Monday, February 01, 2010
Copying a file with Command-C
OK, before I tell you what I just discovered, I feel compelled to note that I have been using a Macintosh since 1985!
I was watching a video tutorial this morning and the guy copied a file on the desktop by pressing Command-C and then switched to another folder and pasted it in there by pressing Command-V. Did you all know you could do that? I sure didn't. Not sure if it's useful, but it definitely took me by surprise, even though it's completely logical and obvious.
Thought you should know too!
I was watching a video tutorial this morning and the guy copied a file on the desktop by pressing Command-C and then switched to another folder and pasted it in there by pressing Command-V. Did you all know you could do that? I sure didn't. Not sure if it's useful, but it definitely took me by surprise, even though it's completely logical and obvious.
Thought you should know too!
Thursday, January 28, 2010
iPhoto Book Themes - Printed Guides
Those of you who've followed my writings know that I'm an avid photographer and have amassed more than 50,000 photos in my iPhoto Library. I've created several iPhoto books and think it's a great way to share your photos, give incredibly special gifts, and also make an obsolescence-proof backup of your photographs.
You might also know that, frustrated with the scant information about the layouts in iPhoto, I created a rather obsessive Web site that documents all of the possible layouts in each iPhoto book theme, in order to make it easier to create iPhoto books. Originally, it was a tool for myself as well as an experiment in giving away information. The site has been live for about a year, and it has steadily grown in popularity. I get letters from people almost every day who've used my site to create their iPhoto books.
For a long time, I've been wanting to create a print version of the Web site (as a PDF, that you can download and print yourself). While the Web site is good for a quick question, I thought it would be handy to have a nicely laid-out concise guide to each iPhoto book theme. In the print version, I have given examples of every single possible layout for each theme, and made it easy to figure out how to recreate those layouts in your own book. (The Web site, is nowhere near as complete.)
So there are 16 beautiful little mini e-books, one for each iPhoto book theme. They're almost done, and now I'm just working out the details about selling them online.
Meanwhile, I'd love to give you a sample. It'll be a PDF of the guide to iPhoto's Modern Lines book theme. It's absolutely free, and the only thing I ask in return is that you tell me if you find it useful and if you'd ever see yourself buying such a guide for any of the other themes.
To get your copy, just drop me a line and ask for it!
Thanks for your interest.
You might also know that, frustrated with the scant information about the layouts in iPhoto, I created a rather obsessive Web site that documents all of the possible layouts in each iPhoto book theme, in order to make it easier to create iPhoto books. Originally, it was a tool for myself as well as an experiment in giving away information. The site has been live for about a year, and it has steadily grown in popularity. I get letters from people almost every day who've used my site to create their iPhoto books.
For a long time, I've been wanting to create a print version of the Web site (as a PDF, that you can download and print yourself). While the Web site is good for a quick question, I thought it would be handy to have a nicely laid-out concise guide to each iPhoto book theme. In the print version, I have given examples of every single possible layout for each theme, and made it easy to figure out how to recreate those layouts in your own book. (The Web site, is nowhere near as complete.)
So there are 16 beautiful little mini e-books, one for each iPhoto book theme. They're almost done, and now I'm just working out the details about selling them online.
Meanwhile, I'd love to give you a sample. It'll be a PDF of the guide to iPhoto's Modern Lines book theme. It's absolutely free, and the only thing I ask in return is that you tell me if you find it useful and if you'd ever see yourself buying such a guide for any of the other themes.
To get your copy, just drop me a line and ask for it!
Thanks for your interest.
Labels:
book themes,
iphoto
Wednesday, January 06, 2010
McAfee Pushes Fear of HTML 5
McAfee just published its “McAfee Labs Threat Predictions for 2010” in which it says “cybercriminals will ... take advantage of HTML 5 to create emerging threats”.
You might think that that McAfee had found a vulnerability in HTML 5 that might encourage those attacks. You’d be wrong though.
McAfee says that HTML 5’s popularity, its strength in creating online applications, and finally its success in solving some of the cross-compatibility issues that have plagued the web for a decade will in fact encourage hackers to attack HTML 5 driven sites, since they will presumably now have a bigger target.
In other words, since HTML 5 will be used more, it will attract more attacks. How is that news? Hmm, I wonder if we’ll get more attacks on mobile devices since there will be more of them next year, too.
You might think that that McAfee had found a vulnerability in HTML 5 that might encourage those attacks. You’d be wrong though.
McAfee says that HTML 5’s popularity, its strength in creating online applications, and finally its success in solving some of the cross-compatibility issues that have plagued the web for a decade will in fact encourage hackers to attack HTML 5 driven sites, since they will presumably now have a bigger target.
In other words, since HTML 5 will be used more, it will attract more attacks. How is that news? Hmm, I wonder if we’ll get more attacks on mobile devices since there will be more of them next year, too.
Subscribe to:
Comments (Atom)
