Sept 12/86
Dear Liz
Hello and hope you are in the very best of health as for us we are doing just great at present.
Liz, am sending you the negatives from the pictures you took. They came out very nice. Thanks. Sorry I forgot to send it back. But you were away and then we have been busy with the Golden Agers. We have some real nice trips for them.
In fact a week from this Saturday we are taking 30 people to Hawaii for nine days and eight nights for $875. Not bad. Grandpa goes for nothing but I pay $775. It's still not bad for the two of us with some dinners and shows plus breakfast and the tour plus the airline. Boy I am glad we took this group job. It fits Grandpa and I really love it.
And when we come back we are taking a busload to Reno on the 7th and 8th of Oct. When we come back we are taking 20 persons to Epcot for eight days.
How was your Spain trip? Your Dad told me you were home and got a job. That is beautiful. best of luck and God bless you darling. We love you. Adios my dear Liz.
Love,
Grandpa and Grandma Rose Castro
Am sending you a good recipe for a custard pie. Try it you will love it. And put some cream on top (WOW) (WOW). Let me know if you make it.
Oct 16 1986
Dear Elizabeth:
Hello and hope you are doing OK. As for us we are just great at present.
Liz, how is the teaching? Are you teaching young or over 16 years old kids? Have not heard since you went to Spain. So I gather you must be more than busy. We are busy ourselves these days. We love this job we got with the Golden Agers. As a matter of fact we are leaving for Orlando, Florida this Saturday 18th at 530am in the morning from in fromt of the City Hall. We are taking 18 persons. We are looking forward to this nice trip.
Liz, did you get the card from Hawaii? I can't go anywhere and don't send my darlings a card so you know that I am thinking of you. I love you too much to forget my darlings.
Hope to see you sometime again. Will close for now. Adios my darling, keep well.
Love you,
Grandpa said I write everything so I don't leave anything for him. Ha ha for him.
love,
Grandma Rose and Grandpa John Castro
My Grandma Rose wrote me a letter almost every week of my life. I saved them all, even though practically every one focused on the most day-to-day details of her life: where they were going on a trip, who was visiting, who they were going to visit, if they were sick or healthy, what recipes she had tried. But it didn't matter that there was no (overt) philosophy or deeper discussions, what those letters offered was a portrait of my grandmother (and a glimpse of my grandpa). I loved getting them, and I cherish having them still.
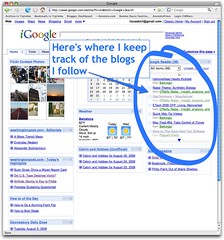
I've been thinking about them today after an interesting conversation I had with some friends last night about Facebook and why anyone should bother with it. I've only been on Facebook a week, but I mentioned that I've really been enjoying reading about the absolutely mundane things my friends are posting about: impending visits, weather reports, illness--precisely the same things my grandma wrote about.
It makes me think, also, of The Midwife's Tale: The Life of Martha Ballard, Based on Her Diary, 1785-1812, by Laurel Thatcher Ulrich. Martha Ballard was a midwife in New England at the turn of the 19th century who wrote in her journal every single day for 27 years. Sometimes her posts (!) were limited to weather reports, other times she detailed a difficult birth or a community gathering. But she was relentlessly steadfast, and the sheer regularity of her posts offer an almost complete description of herself and a thorough depiction of her life and of those who lived in her community. Had she lived in our time, she would have had a blog for sure.
Why did Martha Ballard write every day? Why did my Grandma or my friends on Facebook? Why do I write this blog? And perhaps more importantly, why do we all write about such trivial details? This ties in with so many other thoughts about my life... the fact that I spend such a huge amount of time creating things that are much more easily bought (pork chops and pajamas come to mind). Or plowing the driveway, or planting a garden. Why spend time on these little things? I think because they are the essence of life. They are life. So, I think that's why it makes sense that I am interested in hearing about these things when my friends do them. It gives me a fuller picture of who they are to know that today they slept in but yesterday they took their daughter to see The Tale of Despereaux.
I only wish my grandma were still around so I could teach her how to update her status on Facebook.