outset, inset, groove or ridge). I had already achieved this feat in the Layout with Styles chapter, so I couldn't understand what was going on. Didn't IE do two-tone borders in tables?But it wasn't the tables that were the problem. It was the color. When I tested the two-tone borders in the Layout chapter, I was using colors like purple and red and blue (since the new edition is in full color!!! :), but in my little table test, I was just using black. And therein lies the problem: Internet Explorer (at least IE6 and IE7, I confess I didn't test earlier browsers) can't do two-tone black borders.
It must be something about the algorithm it uses to calculate the two colors. Usually, if you choose a two-tone border, the browser calculates the second color from the first one you chose. But if you choose a really dark color like black (or #020202, which I also tried), Internet Explorer chooses something so dark for the offset color that you can't tell the difference. The result is that your
outset, inset, groove or ridge borders look decidedly solid:
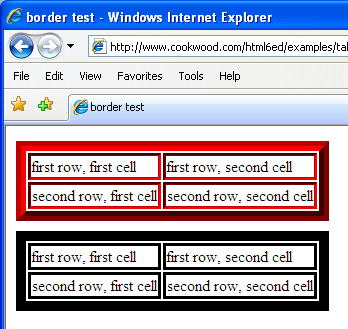
IE can do red two-tone borders, but not black ones

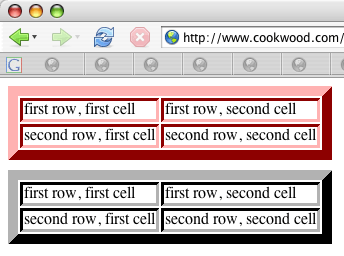
Firefox does any color two-tone borders

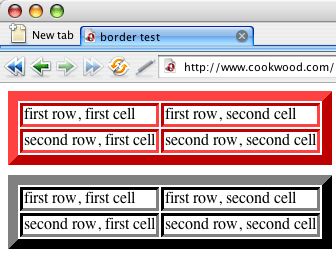
Opera, too, does any color two-tone borders
Here's the little sample table with two-tone borders.
