Blogger's Insert Images button, which you can find in the top part of the text box where you write your post is an easy way to add images to your blog.

To get started, click the Insert Images button. Your first task is to choose which image you want to insert. You can choose one from your computer by clicking on the Browse button or you can copy the URL of a photo out on the Web, for example, from Flickr.
Selecting an image from your computer is a simple way to get an image into your Blogger blog, but it has a couple of disadvantages. First, and foremost for me is that once you upload the image, it is somewhere on Blogger's servers. You can't edit, label, or tag the image, you can only replace it with another. And it's not easy to link to it from somewhere else, unless you upload it again following this same process. Still, if you don't have a Flickr account (or similar) to host your images, this is probably the easiest way to get them in your Blogger posts.
I do have a Flickr account though, so I want to enter the URL of my photo. Where do I find that URL?
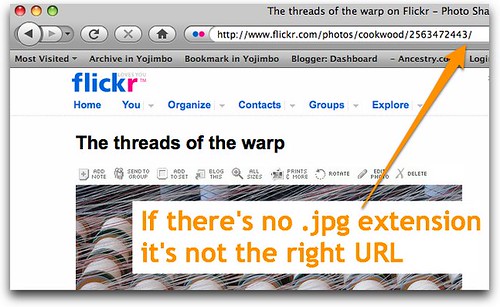
First, view the image in Flickr. That URL up in the address bar will not do the trick unfortunately. (See how there's no ".jpg" extension at the end?)

Next, click the "All Sizes" button, just above the image.

Which size should you use? The answer depends on how big you want the image to be in your blog post. Blogger will let you choose a display size of Small (200 pixels wide), Medium (320 pixels wide), or Large (400 pixels wide) and then will automatically resize your Flickr image accordingly. But since large images take longer to load than small ones (regardless of the size that you display them at), you want to choose the size that is larger than but as close as possible to the final display size. If you choose a Flickr size that is much smaller than the eventual display size, Blogger will increase its size automatically, and though it will load faster, it will end up pixelated and/or blurry.
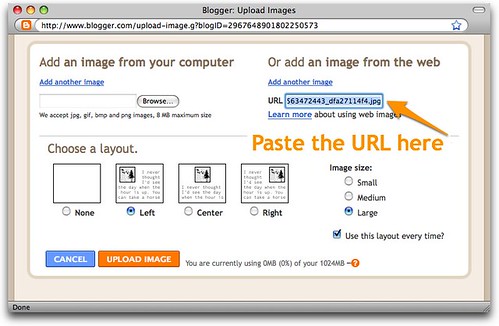
Once you've chosen the optimum size (I usually choose Medium), scroll down below the image and copy the URL next to option 2:

Then paste the URL in the Upload Images box back in Blogger:

Choose whether to flow the text around the image and on what side and choose whether the final display size should be Small (200 pixels wide), Medium (320 pixels wide), or Large (400 pixels wide).
Click Upload Image (which is a misnomer here since Blogger does not upload the image, but rather creates a link to the image that is already uploaded at Flickr).
The image is added to your blog post.
The advantage to using Blogger's Insert Images button is that it helps you size the image and flow the text around it without having to mess with the code.
You can, however, mess with the code if you're so inclined :)
Suppose you want more options than just Small, Medium or Large?
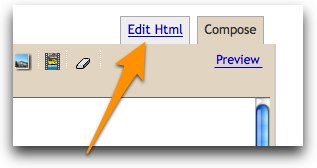
Once you've followed the steps above to add your image, click the Edit Html tab above the post box:

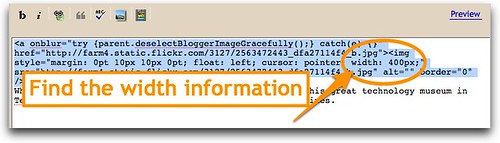
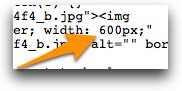
You'll see all the code that Blogger created for you in order to display your image at a particular size (and flow text around it). Slog through it until you see the Width information.

You can change that width to any number you like--in pixels.

Remember to choose a display size that matches the Flickr size you chose as closely as possible.
You can find Part 1 of this article, where I talk about Flickr's Blog This button, here. My preferred way to insert Flickr images into Blogger posts is described in part 3 of this article. In part 4, I'll show you how to wrap text around images inserted this way.

1 comment:
Hey Liz,
Thanks a million. This has been frustrating me - the Flickr pic didn't show because I was using the wrong url.
My pics are bigger and better quality. Thanks!
Post a Comment