
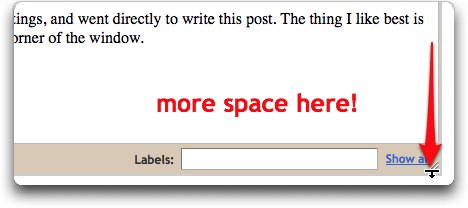
I checked the radio button, saved my settings, and went directly to write this post. The thing I like best is the little resize box in the bottom
right corner of the window.

Drag down and you can make the editing area a decent size. No more scrolling up and down over and over again to edit long posts!
The Link tool is pretty nice too. Select some text, and then click Link in the toolbar. A new Link dialog box appears. There's a box where you can copy in a regular URL from the Web. Or click the new Email address link to make a link to an email address. Most appreciated is the Test this link button which lets you test the link to make sure it works (without jumping into some other window and forgetting to save your post's changes).
Once the link has been created, if you click on it in in Compose mode, you'll see the link's URL so that you can visit the link destination again (in a new tab), a Change button that brings you back to the Link box so you can modify the link, and a Remove button that lets you get rid of the link (but not the clickable text).
Very nicely designed.
There are a number of other welcome changes which I'll be documenting in my new book. But I'd recommend checking out the new post editor right away!

2 comments:
Writing captions in Blogger remains a chore. It would be great if there were a field in the post picture dialogue box for a caption. The best solution I came up with was in post HTML edit mode to create a DIV block around the picture and the caption to keep the caption from being wider than the picture. I would simply cut and paste the styles from the "separator" ID'd DIV that Blogger creates around the picture and from the IMG block for the image itself into the new DIV, adding a width style property based on the width of the picture.
I tried to come up with a stylesheet solution, with CSS classes for left and right floating images, but the editor doesn't consult the stylesheet for the compose view. That was a problem for the blog authors.
I ended up creating DIV block code for left and right floating pictures in a text document from which the authors could copy and paste over the "separator" ID'd DIV block around the picture. The authors would have to delete the existing style properties in the IMG and DIV styles for a placed picture in the post. Messy but doable.
However, the new post editor doesn't have the pixel width information in the IMG tag anymore. By trial and error, I found a small picture to be 200 pixels wide, medium about 300 pixels and large 400 pixels. I've added example opening DIV tags to the text document for left- and right-floating pictures of those sizes, with the appropriate bottom and left or right margin style properties for each.
View a use of this caption method, used with the old editor, in this post: http://koreanforniancooking.blogspot.com/2009/09/asian-food-pyramid-can-asian-diet-be.html
I love your blog. Thanks.
Post a Comment